Using SeoToaster Tokens & Widgets
One of the many reasons why so many website owners, designers and developers have adopted SeoToaster CMS and SeoToaster Ecommerce, is because it's ridiculously fast and easy to add, edit, configure and remove very useful functionalities.
Contrary to other CMS software where you only get a basic install and have to pay for each additional function, SeoToaster comes packed with ready-to-go widgets and tokens that will let you create automated content on the fly.
How To Work With SeoToaster Widgets & Tokens
You must add tokens and widgets for your templates to work with SeoToaster. Those tokens and widgets allow you to add powerful features to your web sites in just a few keystrokes.
You can build your own tokens and widgets; however some tokens and widgets are pre-built for your convenience, and they ship with SeoToaster system.
Tokens are placeholders pulling functionalities and values from the database, and write these functionalities and values in place of the token, and this wherever you position the token within the page or template Those tokens often come as one string:
{%%page:title}- brings up the title of your page{%%menu:main}- brings the main HTML menu for your site
Find a complete list of tokens here.
Widgets work the same way than tokens do, except that you can configure them to customize results. They are in effect tokens pulling a configurable functionality instead of a set functionality or value. Those widgets come in the shape of a token with one or more attributes.
{%%featured:area:Specials:3:250}- show three pages from a featured area named “Specials”{%%content:XYZ}- allows you to create a container that will accept content for an area called: XYZ.
By the way, you can add as many content holders as you need.
4 types of main content areas:
 Edit Content, at THIS place for THIS page
Edit Content, at THIS place for THIS page{%%content:param} Edit content at THIS place and it will show on ALL pages
Edit content at THIS place and it will show on ALL pages{%%content:param:static} Edit a header
Edit a header{%%header:param} Edit this header at THIS place and it will show on ALL pages
Edit this header at THIS place and it will show on ALL pages{%%header:param:static}
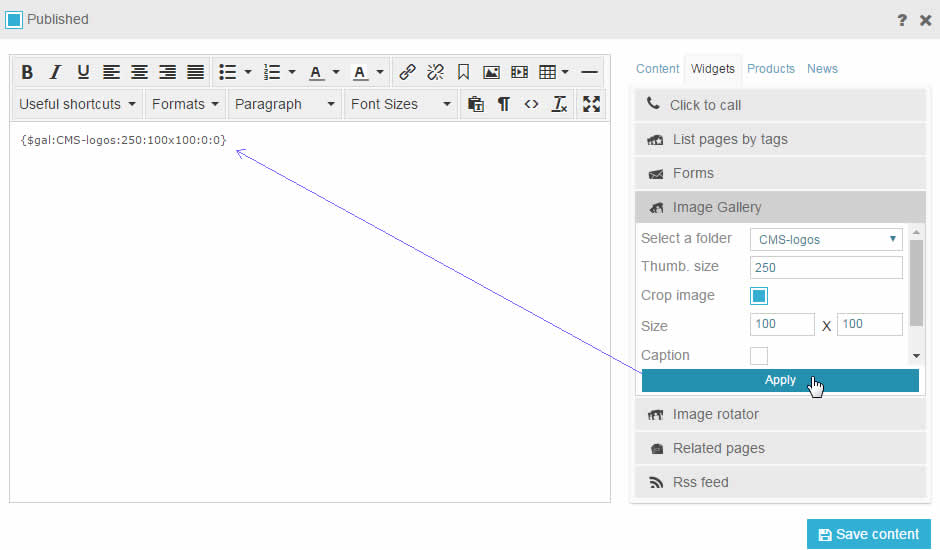
Learn More About SeoToaster Widgets
All SeoToaster widgets and tokens are available straight from your website, any time you access your content containers on any given page. Just click on the features listed below for more details on available widgets.