Managing Feature Areas With SeoToaster
The featured area system allows you to create "Floating menus" and throw some pages in it, then pull those pages from anywhere on the website.
Step by step how to work with floating menus:
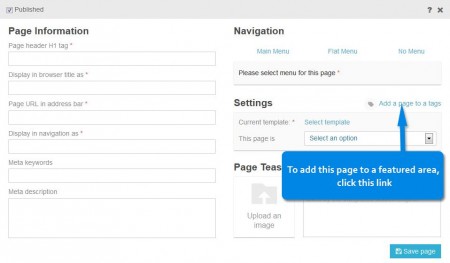
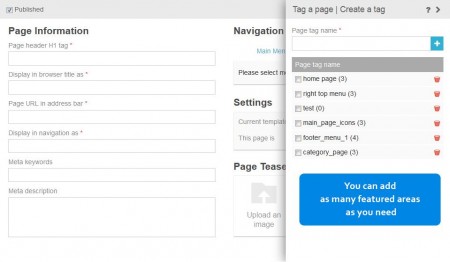
- When creating or updating a page, under the template selector link, there is a link that says: "This page is featured: Not yet"... Click on it.
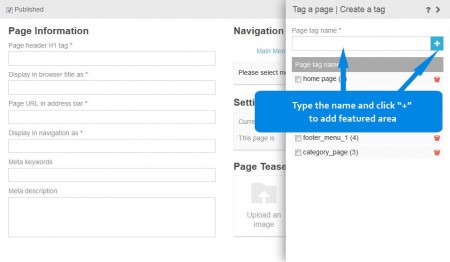
- The featured area system appears, and allows you to add a page to one of those existing "Floating Menus" or you can create a new featured area. Name it the way you want.
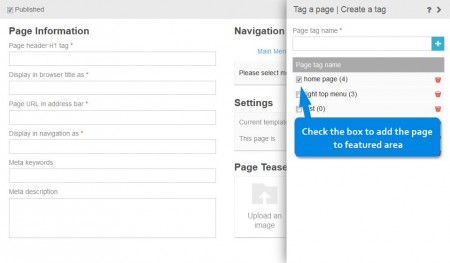
- Now check the box next to the floating menu to tell SeoToaster that you want this page to be part the one of existing featured areas.
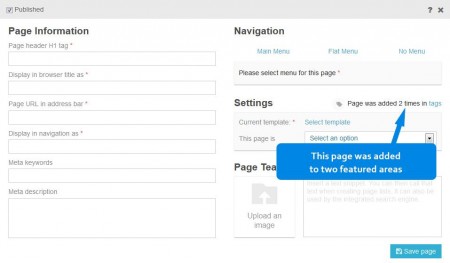
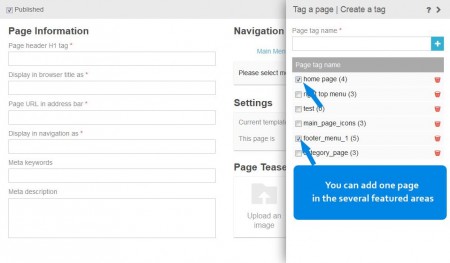
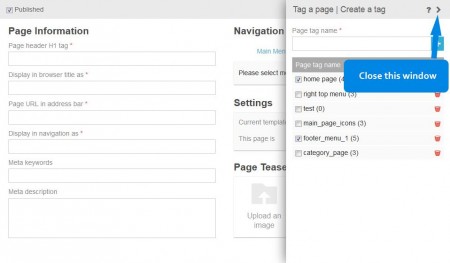
- You can add one page to the several featured areas.
How to show those pages: This is ULTRA simple, and very powerful.
- In any page you are, go to one of your content editors.
- Go to the Widgets Maker.
- Click "Featured area" and select one of the existing featured areas.
- Then choose some options for your featured area:
Max. results - max number of pages to display.. (Maybe you do not have room to display more than 4 links out of 20 you have in your featured area)
Max. characters - max character to display the teaser text of your page (located in create/edit page
Use image - you can display pages from the featured area with teaser images.
Random - if you check this box, SeoToaster will randomly display the max results of pages (Let's say 4) out of the let's say 20 you have put in this menu.
Here is how the widget code looks like.
{ $featured:area:Name of the featured area:max pages result:Max teaser text characters:Random or not }
If you checked the box "Use images" it will appear as { $featured:area:Name of the featured area:max pages result:Max teaser text characters:img:Random or not }