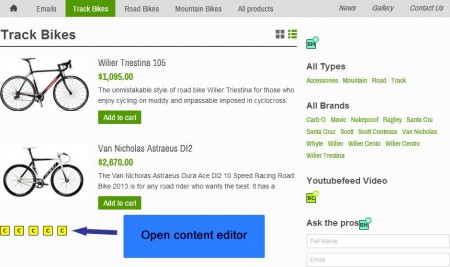
Inline Edition
SeoToaster is a "--- Front-End --- Inline Edition ---" SEO CMS. It means that SeoToaster ALWAYS lets you edit the content of your web site right there as you browse it, and never sends you to an admin panel. You always edit the content right where it appears on the page.
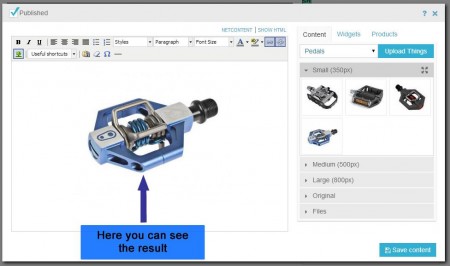
 Edit Content, at THIS place for THIS page
Edit Content, at THIS place for THIS page{%%content:param} Edit content at THIS place and it will show on ALL pages
Edit content at THIS place and it will show on ALL pages{%%content:param:static} Edit a header
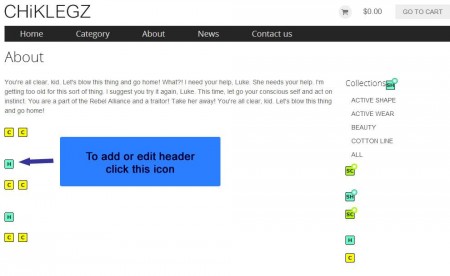
Edit a header{%%header:param} Edit a this header at THIS place and it will show on ALL pages
Edit a this header at THIS place and it will show on ALL pages{%%header:param:static}
Icons Explained in Details
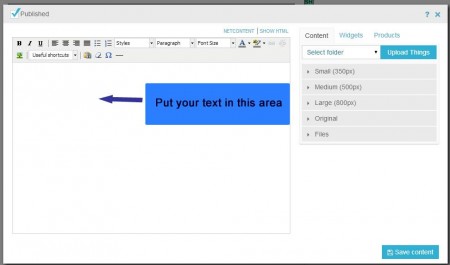
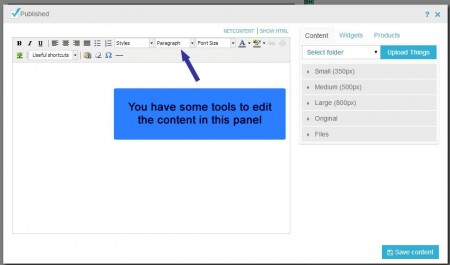
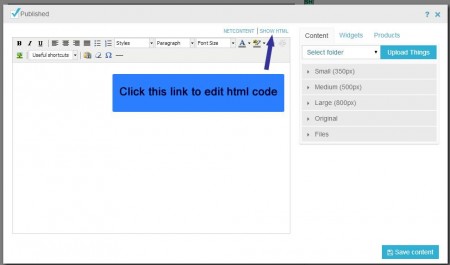
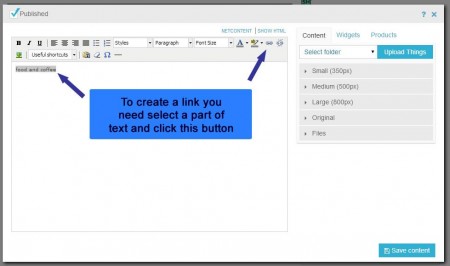
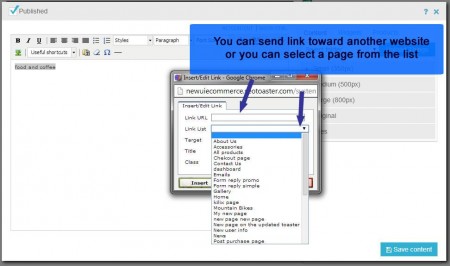
 Edit Content
Edit Content
How many content area can I put on a template?
You can create as many content widgets as you want in a template
How can I create Content Areas?
To create a content widget simply put:
{ $content:name-of-content-area }
Where do I put these content areas?
anywhere you want to be able to add content for this page.
Give me some code example to add these content areas to my templates:
EX: { $content:left-top } or { $content:1 } or { $content:xyz } etc..
 Edit Static Content
Edit Static Content
Why do you call it "static" content?
Whatever you put in this content widget will appear on EVERY PAGE that uses this static content widget.
Why would I use this for?? Same content on every page?
A good example would be your footer text. it appears on every page.
Give me some code example to add these content areas to my templates:
to add a footer just add: { $content:footer:static }
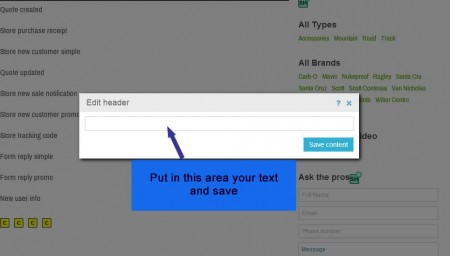
 Edit Header
Edit Header
Why did you create a header widget when we already have the content widget?
The content widget opens a very fancy editor allowing for HTML editing and all. We wanted the header to W3C compliant every time, so this is why we added this widget that opens a one line text field, nothing else than text can be added.
Give me some code example to add these header areas to my templates:
to add an h2 header for example just add: < h2 >{ $header:xyz }< /h2 >
 Edit Static Header
Edit Static Header
Why would I need a static header widget?
You set it on a template, and can use it throughout pages. This is very convenient.
Give me some code example to add these static headers to my templates:
to add an h2 header for example just add: < h2 >{ $header:xyz:static }< /h2 >